Streamlining the audience workflow to help clients make strategic marketing decisions
Overview
Duration
12 Months
Success Metrics
Target users are able to create, manage, and adjust audiences within the platform
Stakeholders
Developers, Product Managers, Product Owner, Product Designers, Design Systems Lead
Business Impact
I played a key role in launching Nielsen ONE, a suite of advertising analytics products.
Platform Overview
Nielsen ONE lets advertisers/buyers and publishers/sellers plan and transact on a single set of reliable, independent, and standardized comparable metrics across linear and digital.
The internal team dedicated excessive time guiding clients with building audiences.
Users also complained about the outdated visuals of the legacy product.

Problem Statement
Streamline the audience creation workflow.
Redesign and integrate the experience with the Nielsen ONE platform.
Users
Media Buyers
Need to analyze performance across campaigns and optimize advertising reach and frequency.
Media Sellers
Need to understand reach ability using audience data.

Design Goals
#1 Redesign Audience Builder and Manager.
#2 Integrate Audience Building with the product suite.
#3 Optimize available resources
User Interviews
Six 1-hour user interviews were carried out with media experts.
The findings and insights informed the customer journey.
Customer Journey
User Flows
I create a user flow from the initial requirements to puts myself in the shoes of the user and generate curiosity and ideas throughout the workflow
Working with Design System
The existing design system allowed me to create high-fidelity mocks easily.
I prioritized understanding predefined constraints, the product suite’s various user flows, and utilizing existing patterns of interaction.
Iteration #1
Assumptions
1. The user wants just a few volumes
2. The check volume process is quick.
3. The user need to hare with their tenant/organization.
Driving 2nd Iteration by Collaborating with Stakeholders
I work with PMs and Engineers to add constraints and help uncover and define requirements.
Iteration #2: Mapping Feedback to Design Decisions
Design Decision #1
The error state informs user when invalid characters are typed in.

Design Decision #2
Disabled ID space select conveys dependency.
Design Decision #3
Removed select all functions to prevent technical difficulties in the backend.

Design Decision #4
The reset button warn users of costly actions.
Design Decision #5
Skeleton loaded communicates on-going process.
Design Decision #6
The success toast message communicates that the process was successful.

My Method for Solutioning
Weighing the pros and cons provides a structured and systematic approach to decision-making.
Why this works…
Transparent Decision Making
Facilitates communication and collaboration among team members, stakeholders, and clients.
Engage Stakeholders in Design
Openly discussing design allows for collective problem-solving and promotes alinment.

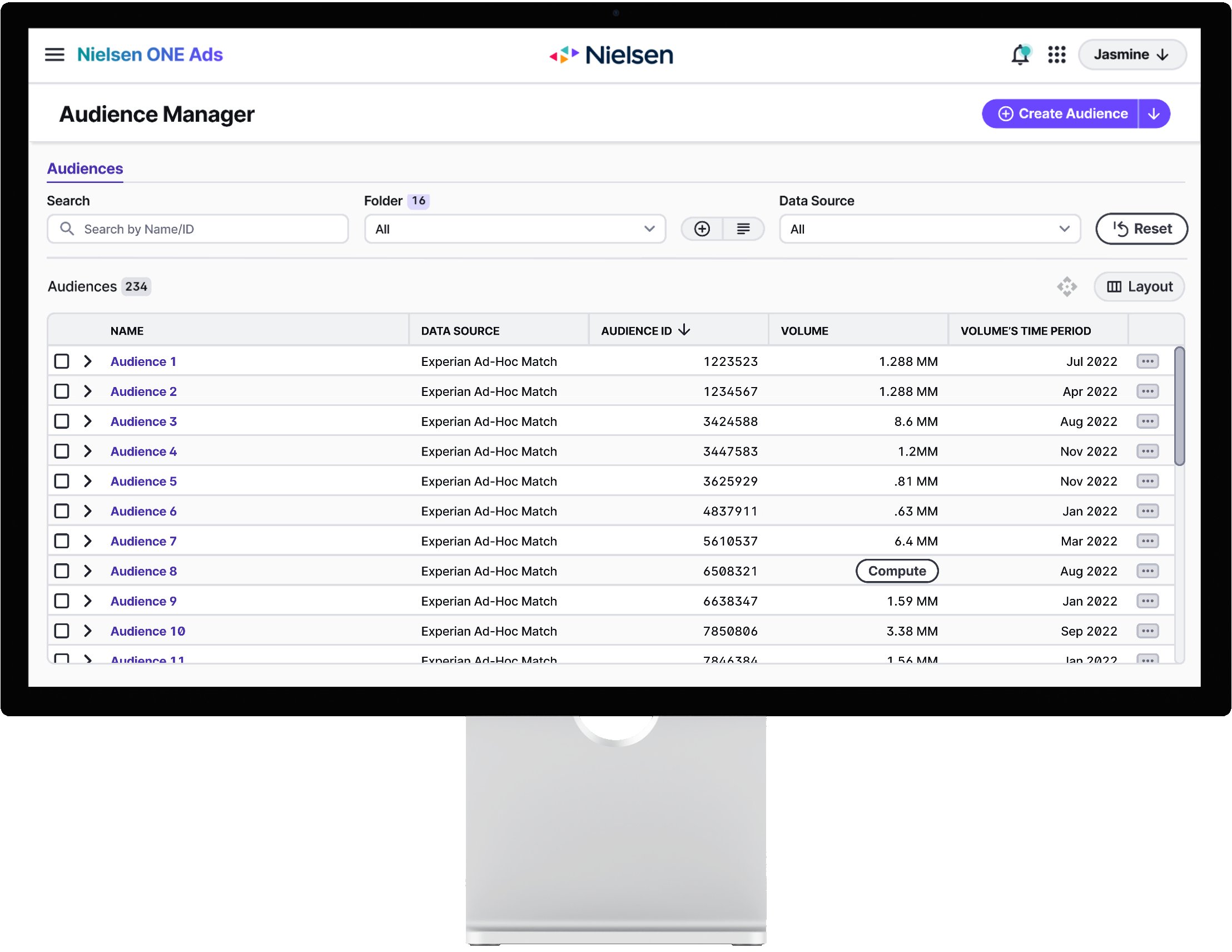
Table Error Ideation
〰️
Table Error Ideation 〰️
Option 1 Built-in table component error state
👌🏻 Pros
The red highlight clearly conveys “something is wrong.”
🤔 Cons
If the user has computed multiple volumes, error rows could be hidden and the user would need to scroll to see all the errors.
Option 2 System banner message
👌🏻 Pros
The banner message clearly shows which month did not compute.
🤔 Cons
There could be multiple banners or a really long message in one banner, pushing content down.

Option 3 Add a status bar above the table, where the user needs the info.
👌🏻 Pros
Clearly conveys the status of all volumes being processed and does not hide information under the scroll bar.
🤔 Cons
Not a very aesthetic solution.
Option 4 Building upon Option 3, I color-code the status.
👌🏻 Pros
It looks fun and the status of all volumes being processed is clear.
🤔 Cons
Other platform products use these colors for other purposes and could confuders users with inconsistent color coding.

Option 5 Building upon Option 4 and changed the colors to gray.
🎊 Pros
The user can see the status of all volumes being computed without scrolling. The UI is more pleasing than plain HTML text. The color of the chips does not interfere with other system colors.
This is the design we moved forward with.
Iteration #3: Finishing Touches
I added an additional step to the builder process to showcase upcoming capabilities.
Testing & Validation
I created a prototype and conducted a usability test with 7 users, focusing on key flows.
All 7/7 users successfully created audiences without any problems!
CEO Demos Product at Cannes Film Festival
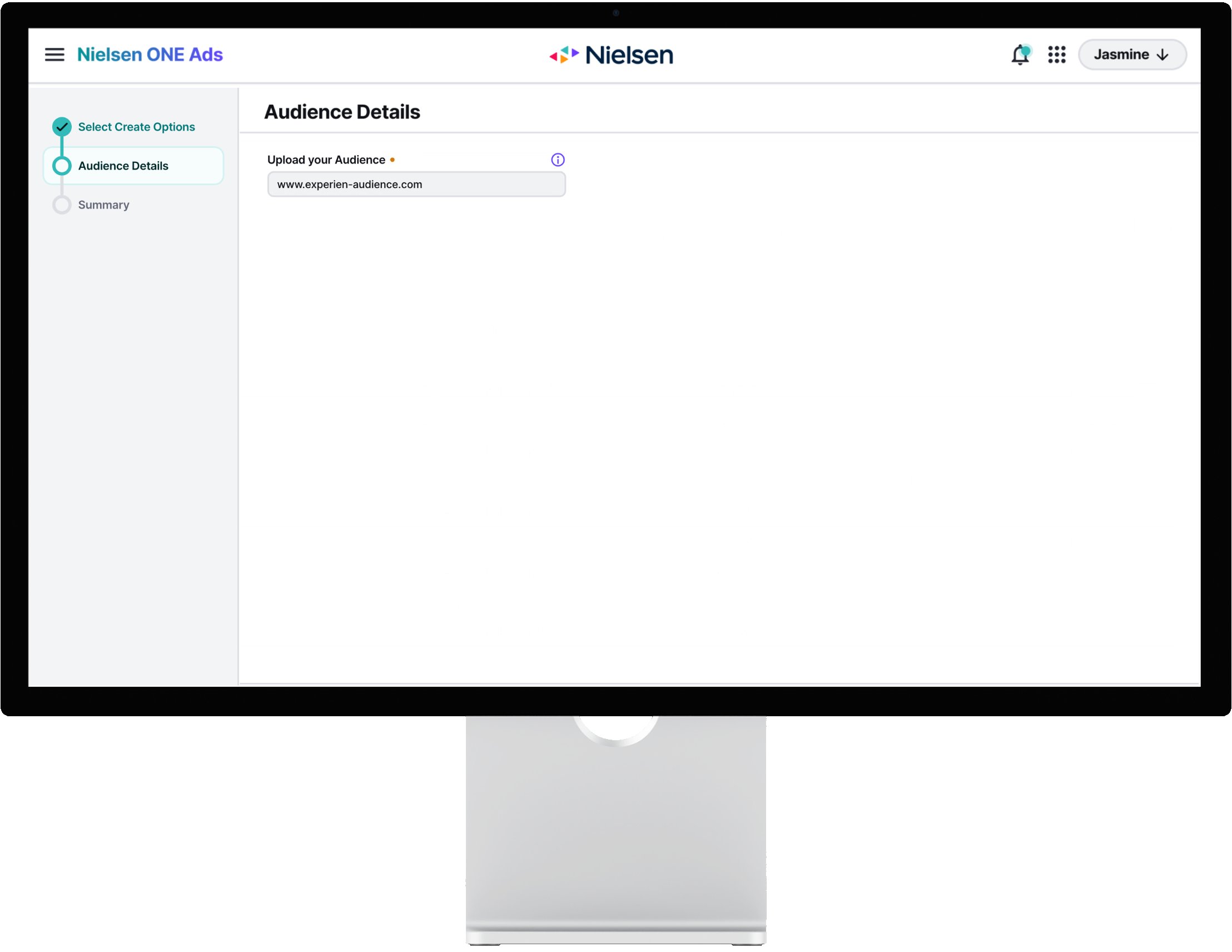
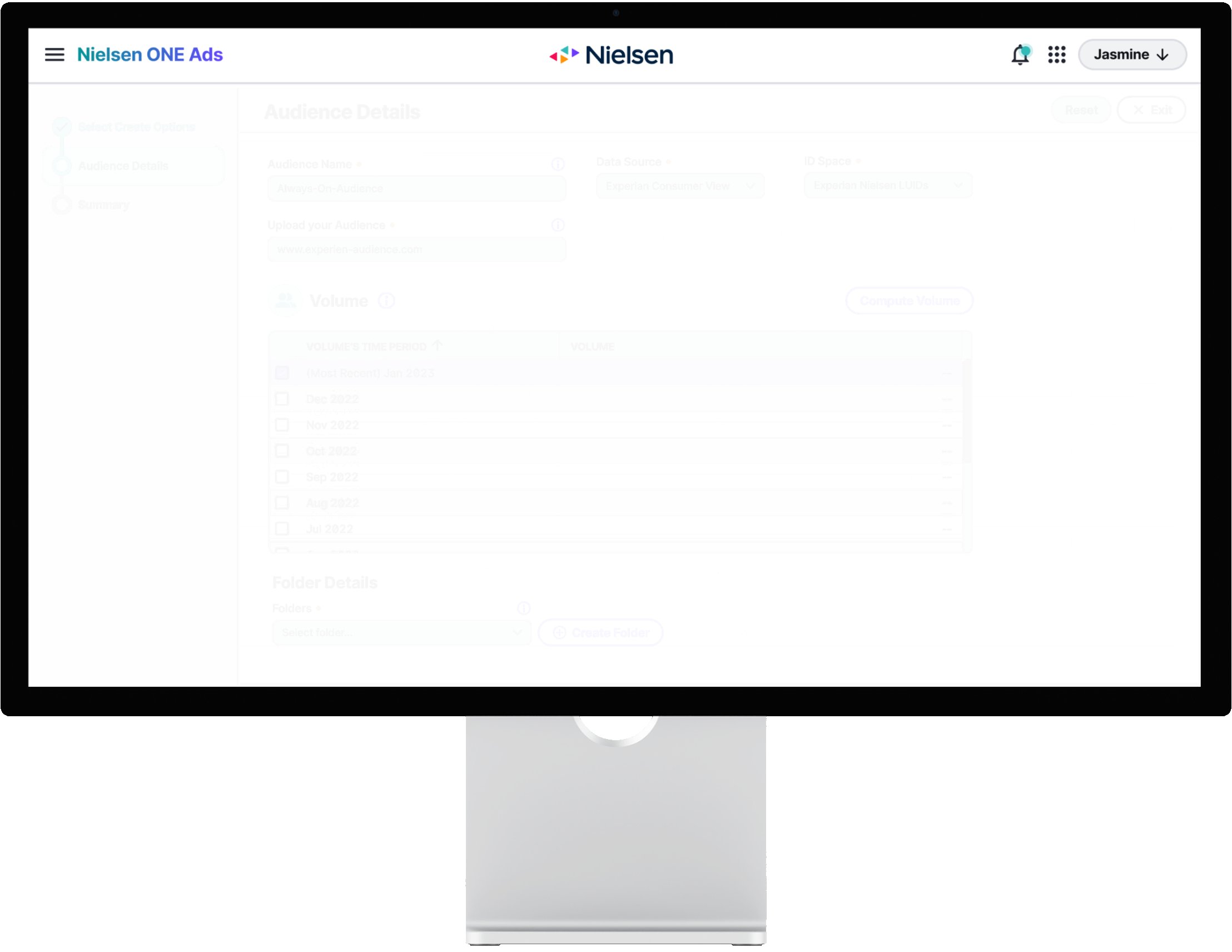
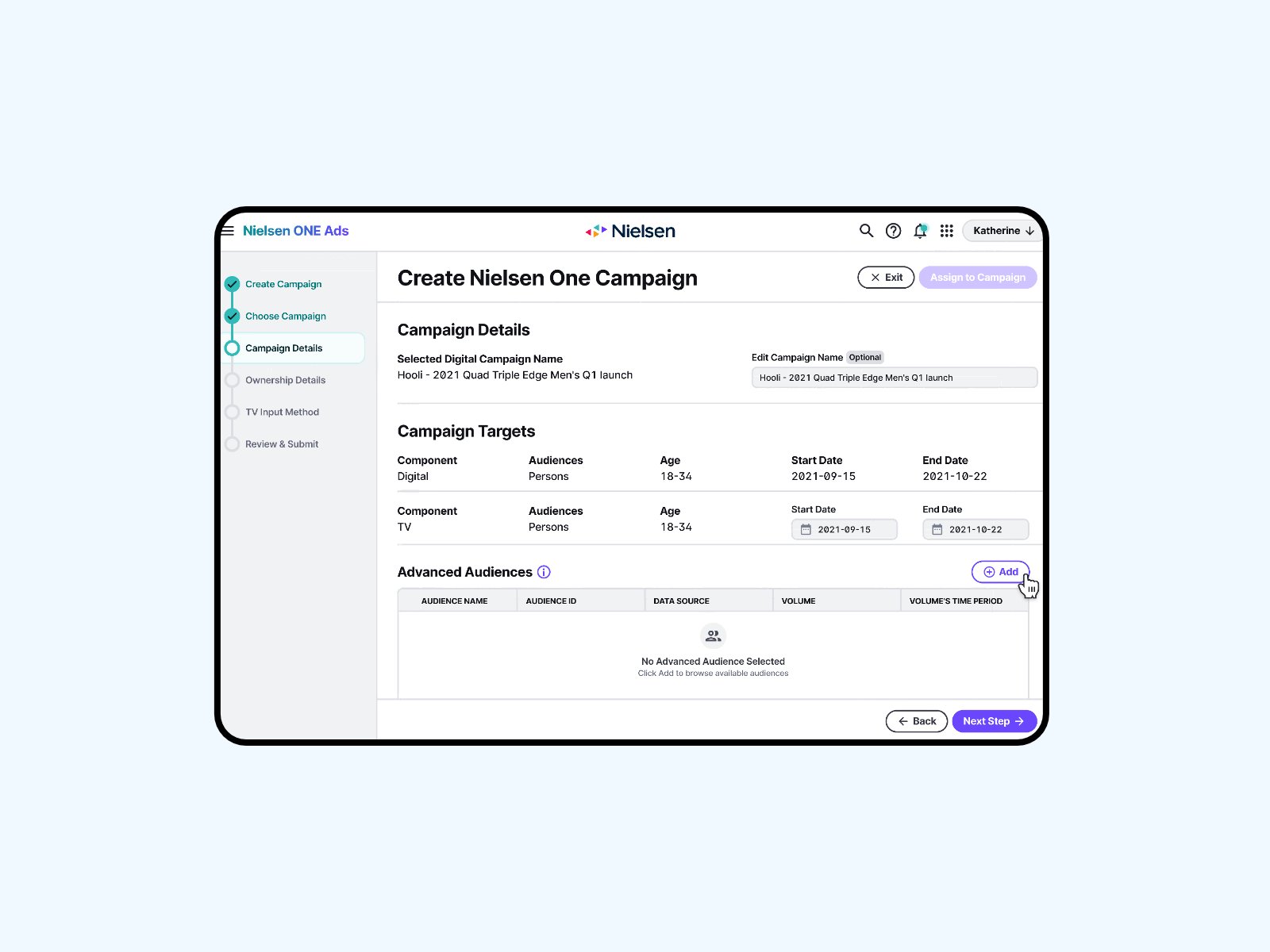
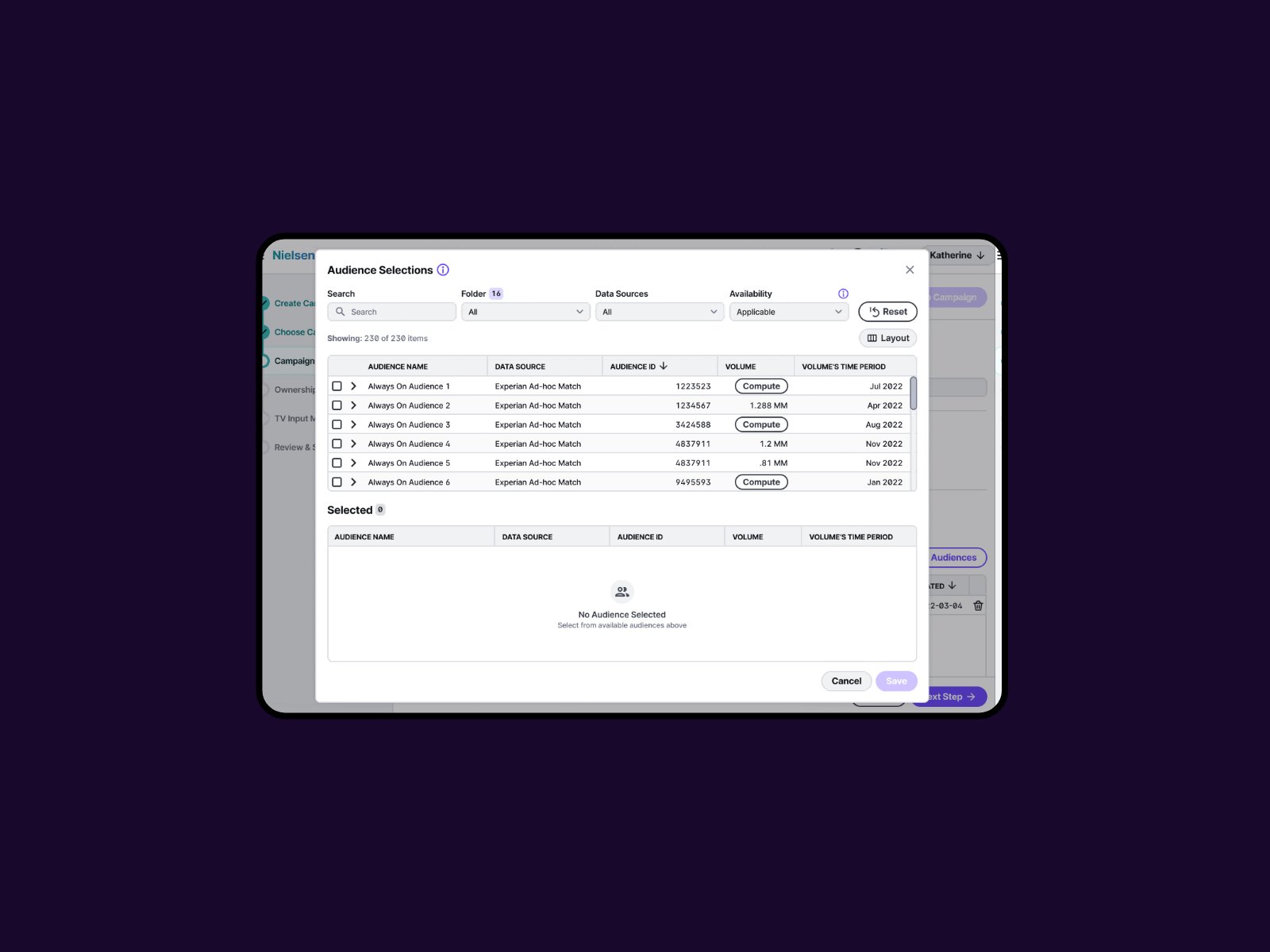
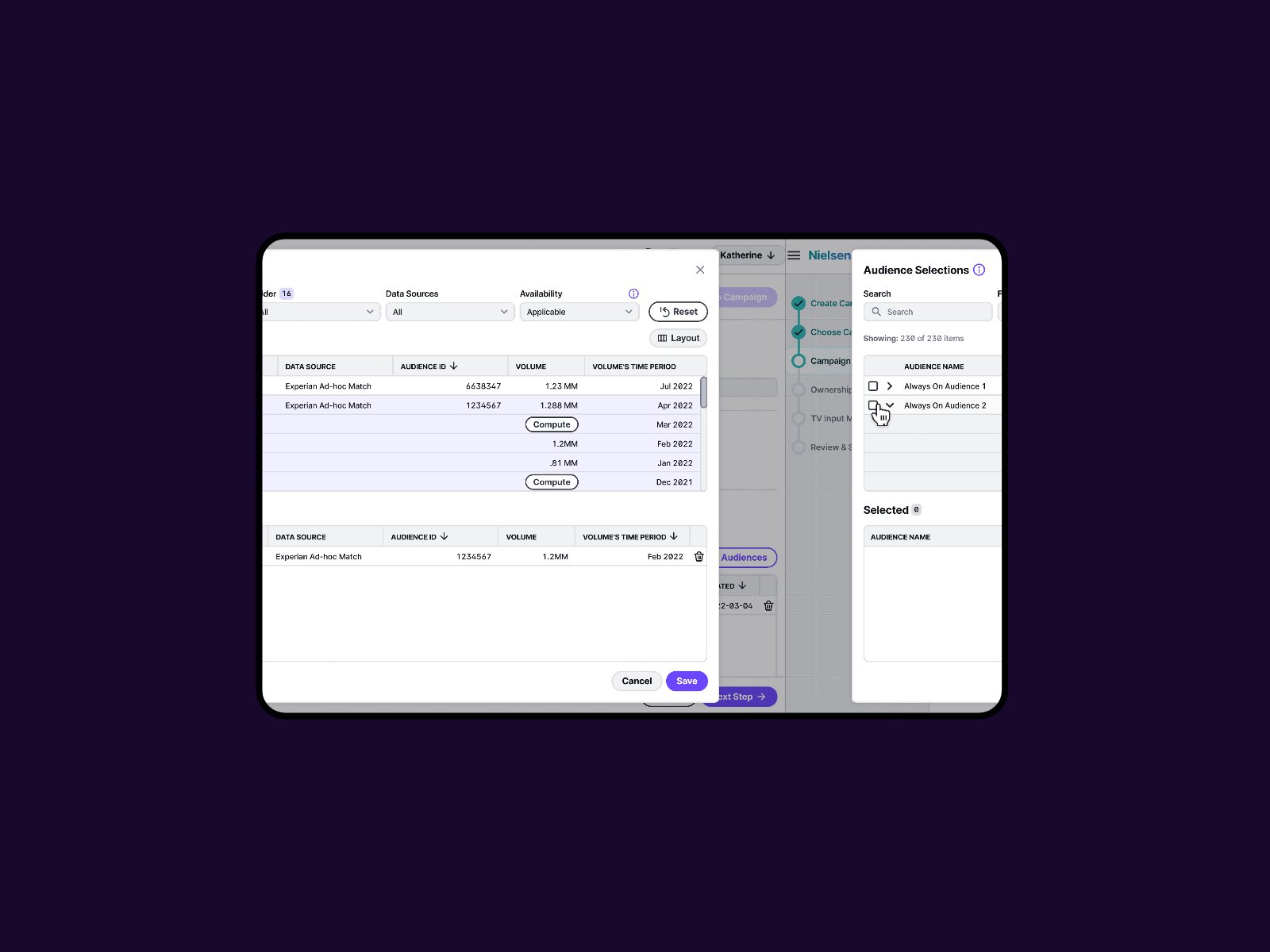
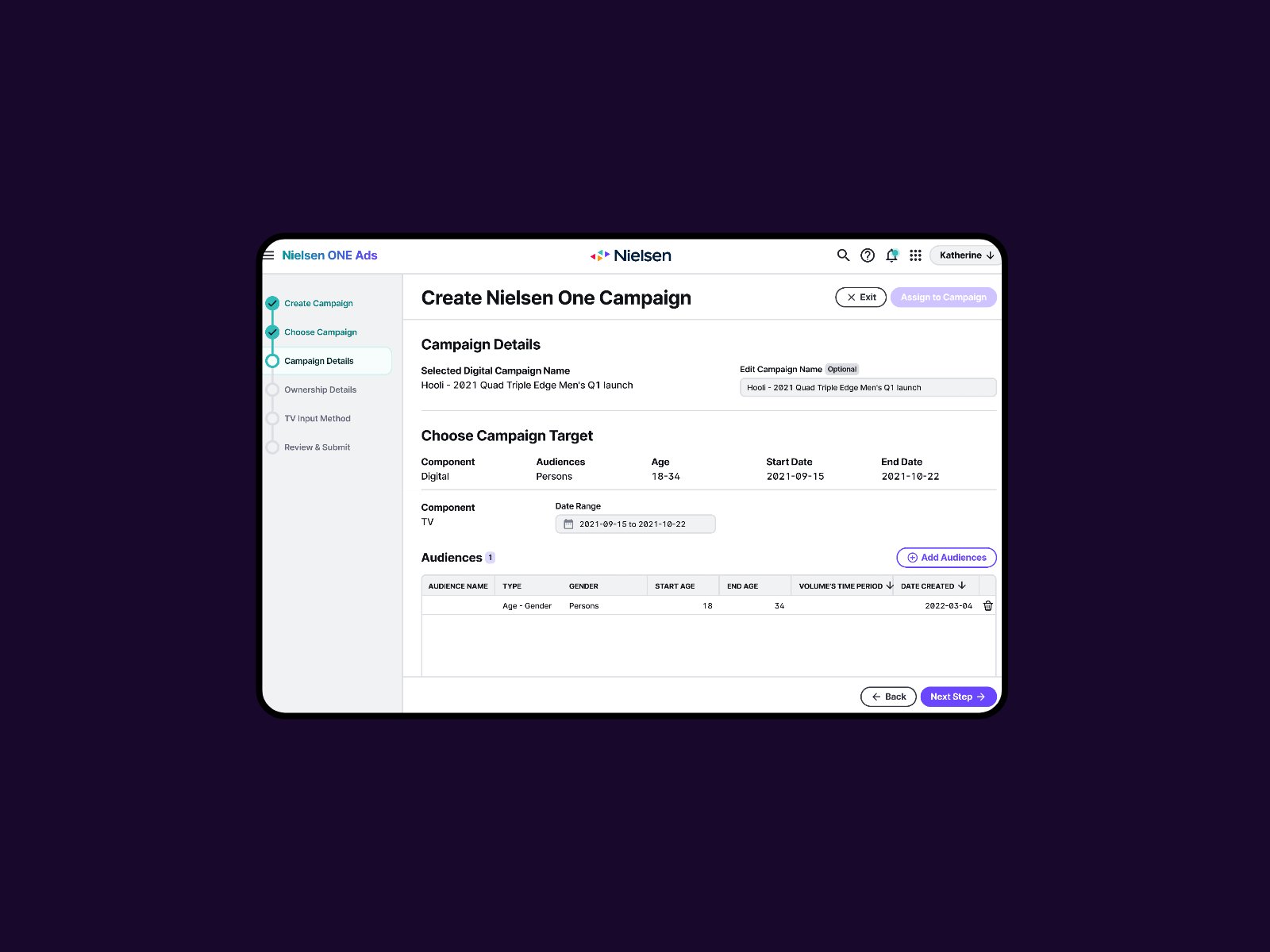
Audience Building Flow
What’s next?
Media Buyers and Sellers can attach audiences to a campaign and generate analytics.
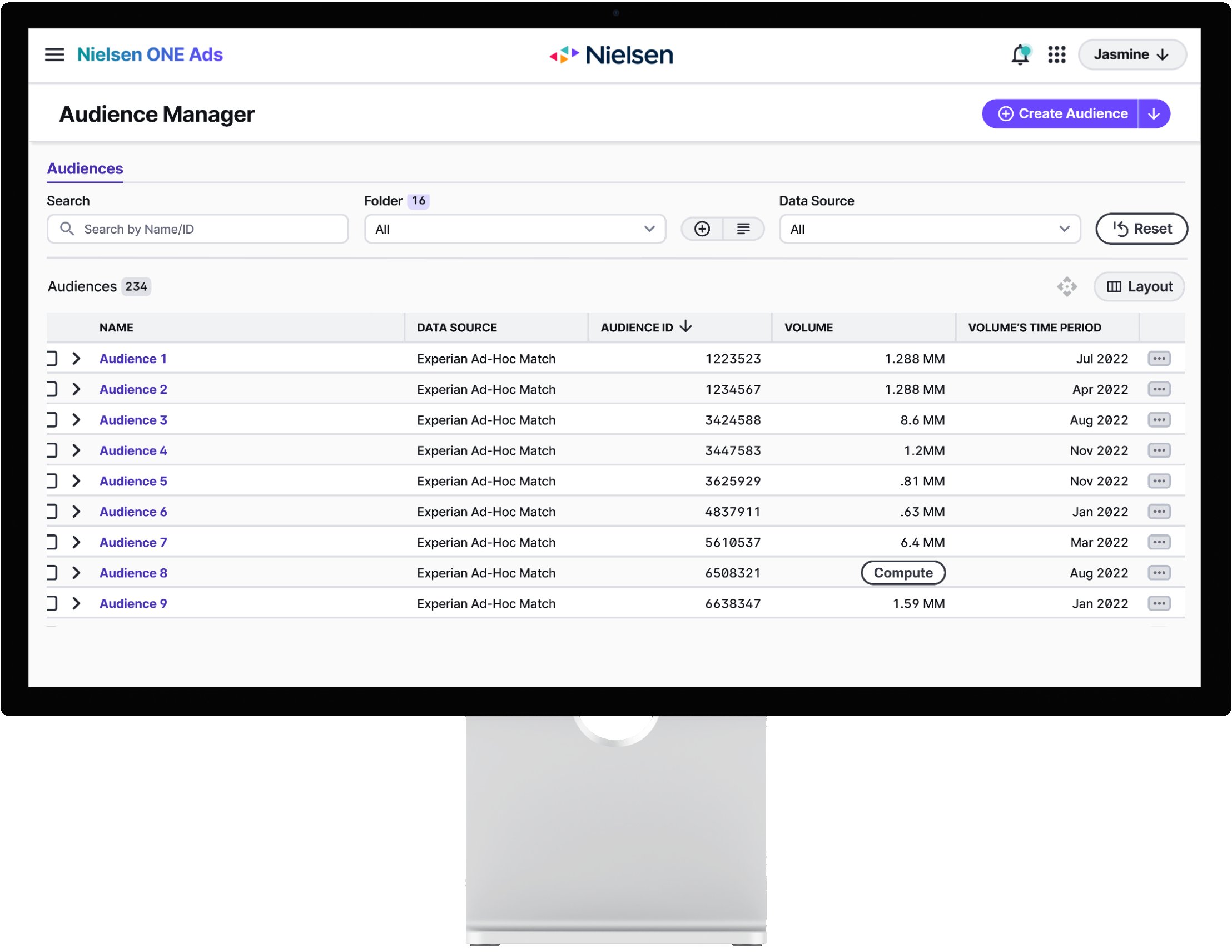
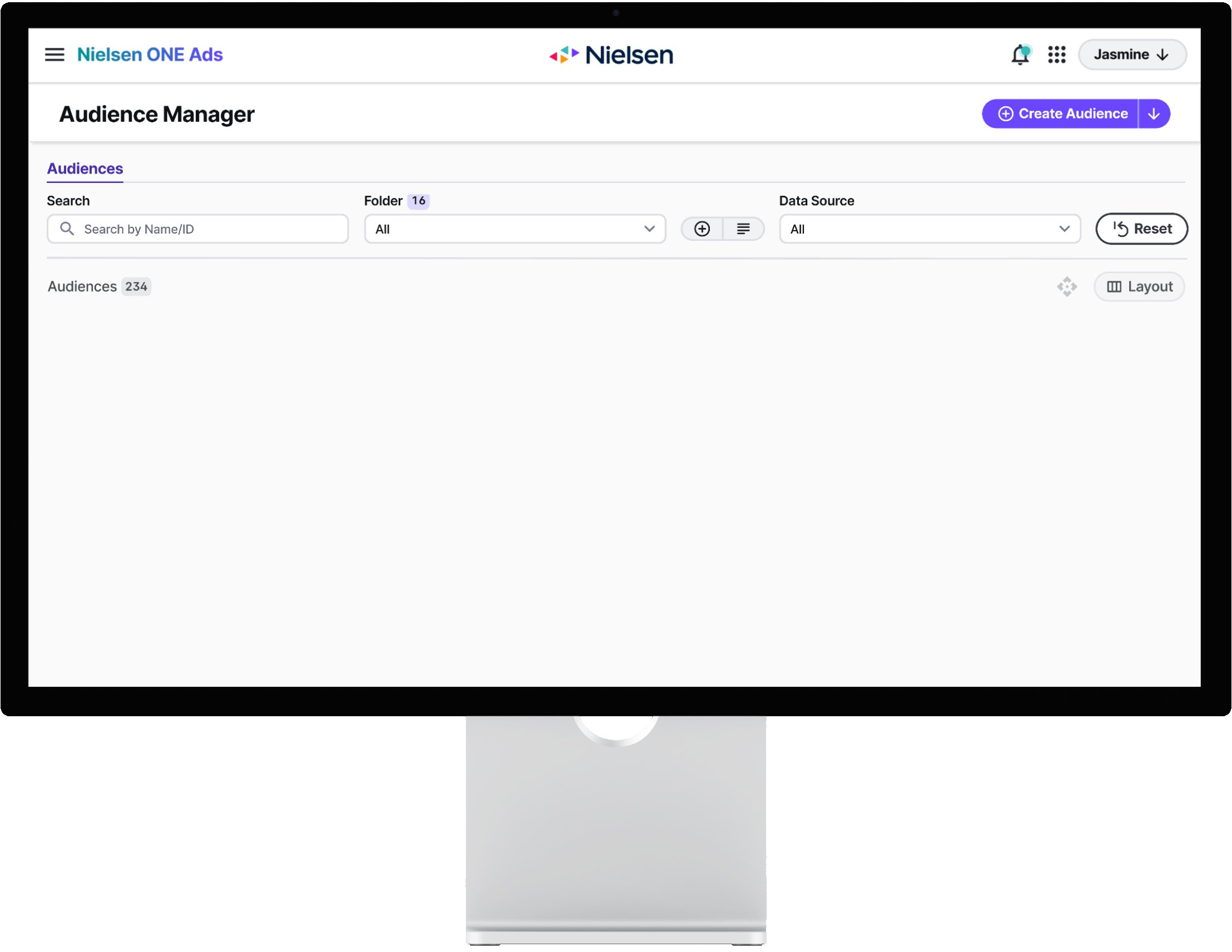
Audiences are managed using this dashboard I redesigned.

Project Reflection
Takeaways
Behind this simple form were countless meetings with stakeholders to
understand technical limitations
align with 3 other products in the platform.
Challenges
I learned to maintain a systems thinking perspective to create a consistent user experience and manage effective collaboration with 4 teams simultaneously.
Case studies
Companion App
Increasing user retention by over 40% during onboarding.
Spectrum.net/support
Understanding customer pain points through quantitative data analysis